De acordo com as Leis 12.965/2014 e 13.709/2018, que regulam o uso da Internet e o tratamento de dados pessoais no Brasil, ao me inscrever na newsletter do portal DICAS-L, autorizo o envio de notificações por e-mail ou outros meios e declaro estar ciente e concordar com seus Termos de Uso e Política de Privacidade.
Criando Animações com ImageMagick
Colaboração: Julio Cezar Neves
Data de Publicação: 03 de março de 2021
O pacote ImageMagick é extremamente poderoso e possui funcionalidades que
muitos desconhecem. O script entorta.sh, cria uma animação simples,
que pode ser visualizada em qualquer browser web.
Script entorta.sh
#!/bin/bash
# Montando uma animação no ImageMagick
# Vou fazer uma figura que servirá como base da animação.
#+ Ela será composta por 1 quadrado azul com 2 retângulos
#+ inscritos, formando a figura base.png
convert -size 150x150 xc:blue \
-fill yellow -draw 'rectangle 5,5 145,72.5' \
-fill yellow -draw 'rectangle 5,77.5 145,145' base.png
for ((i=1; i<=40; i++))
{
# Gero 40 imagens de trabalho, torcendo (swirl)
#+ a imagem base.png com incrementos de 35 graus
convert -swirl $((35*$i)) base.png Trab_$i.png
# Concateno o nome de todas as imagens em Arqs
Arqs="$Arqs Trab_$i.png" }
# A animação a seguir é garantida pela opção -coalesce.
#+ A opção -dither é usada para diminuir a perda de
#+ qualidade com a redução da qtd de cores.
#+ A opção -colors 32 reduz a qtd de cores.
#+ A opção -layers optimize, usada com a anterior
#+ visam acelerar o processo.
convert -coalesce -dither -colors 32 -layers optimize $Arqs Anim.gif
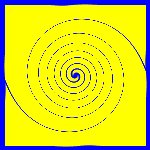
# Agora, se vc abrir Anim.gif no browser, verá a animação.
A figura abaixo é o resultado final do processo:
Adicionar comentário
This policy contains information about your privacy. By posting, you are declaring that you understand this policy:
- Your name, rating, website address, town, country, state and comment will be publicly displayed if entered.
- Aside from the data entered into these form fields, other stored data about your comment will include:
- Your IP address (not displayed)
- The time/date of your submission (displayed)
- Your email address will not be shared. It is collected for only two reasons:
- Administrative purposes, should a need to contact you arise.
- To inform you of new comments, should you subscribe to receive notifications.
- A cookie may be set on your computer. This is used to remember your inputs. It will expire by itself.
This policy is subject to change at any time and without notice.
These terms and conditions contain rules about posting comments. By submitting a comment, you are declaring that you agree with these rules:
- Although the administrator will attempt to moderate comments, it is impossible for every comment to have been moderated at any given time.
- You acknowledge that all comments express the views and opinions of the original author and not those of the administrator.
- You agree not to post any material which is knowingly false, obscene, hateful, threatening, harassing or invasive of a person's privacy.
- The administrator has the right to edit, move or remove any comment for any reason and without notice.
Failure to comply with these rules may result in being banned from submitting further comments.
These terms and conditions are subject to change at any time and without notice.

Comentários