De acordo com as Leis 12.965/2014 e 13.709/2018, que regulam o uso da Internet e o tratamento de dados pessoais no Brasil, ao me inscrever na newsletter do portal DICAS-L, autorizo o envio de notificações por e-mail ou outros meios e declaro estar ciente e concordar com seus Termos de Uso e Política de Privacidade.
Cores CSS - Definição com as funções HSL e HSLA
Colaboração: Maurício (Maujor) Samy Silva
Data de Publicação: 21 de novembro de 2017
As especificações do W3C para as CSS preveem várias propriedades, tais como color, background-color, border-color e outras, destinadas a definir cores. Os valores possíveis para tais propriedades podem ser definidos usandos-se os seguintes tipos de dados:
- valor expressso por uma palavra-chave,
- valor expressso em número hexadecimal,
- valor expressso por uma função RGB,
- valor expressso por uma função RGBA,
- valor expressso por uma função HSL,
- valor expressso por uma função HSLA.
Funções HSL e HSLA
Nessa dica mostraremos a definição de cores em CSS com uso das funções HSL e HSLA.
Função HSL
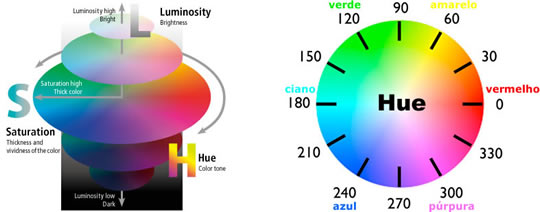
A função HSL tem o formato geral hsl(H, S, L). Ela admite três parâmetros, que definem Hue = tom, Saturation = saturação e Lightness = luminosidade da cor.
O primeiro parâmetro H, define o tom (hue) da cor. O seu valor é um número adimensional igual à medida de um ângulo (expresso em graus) apontando para um tom da cor na roda de cores.
Observe alguns desses valores e os respectivos tons da cor, conforme mostrado na Figura 1 a seguir.
- 0 - vermelho
- 60 - amarelo
- 120 - verde
- 180 - ciano
- 240 - azul
- 300 - púrpura
- 360 - vermelha
O segundo parâmetro S, define a saturação (saturation) da cor. O seu valor é expresso em porcentagem. Um valor igual a 100% representa saturação e 0% é um leve sombreado cinza de saturação.
O terceiro parâmetro L, define a luminosidade (lightness). O seu valor é expresso em porcentagem. Um valor igual a 100% resulta em cor branca e 0 em cor preta, sendo 50% o valor normal.
A figura a seguir esclarece como os valores dos parâmetros determinam a cor final.

A sintaxe CSS para definir uma cor com esta função é conforme os exemplos mostrados a seguir.
1. color: hsl(0, 100%, 50%) } /* vermelho */
2. seletor { color: hsl(120, 100%, 50%) } /* verde */
3. seletor { color: hsl(120, 100%, 25%) } /* verde escuro */
4. seletor { color: hsl(60, 100%, 50%) } /* amarelo */
5. seletor { color: hsl(240, 100%, 50%) } /* azul */
6. seletor { color: hsl(300, 100%, 50%) } /* púrpura */
⚠ Alerta: Para os dois valores expressos em porcentagem é obrigatório usar o sinal de porcentagem ( % ) ainda que o valor seja 0 (zero).
Função HSLA
A função HSLA tem o formato geral hsla(H, S, L, A). Ela admite um quarto parâmetro A (canal alpha da cor) que definine a opacidade.
O valor de A é expresso por um número no intervalo [ 0 - 1 ] onde 0 significa transparência total e 1 opacidade total.
A grande vantagem do uso desta função em lugar da propriedade CSS opacity em um container, por exemplo, é que ela aplica a transparência somente na cor de fundo do container sem interferir com a opacidade de seus conteúdos ao passo que a propriedade CSS opacity aplica a transparência na cor de fundo e nos conteúdos do container.
A sintaxe CSS para definir uma cor com esta função é conforme os exemplos mostrados a seguir.
1. seletor { color: hsl(120, 100%, 50%, 0.5); }
2. seletor { color: hsl(120, 100%, 50%, 0.8); }
As duas cores mostradas são iguais, contudo a primeira é "mais transparente" que a segunda.
Área interativa
Nessa área interativa existem quatro campos de texto nos quais você poderá entrar os valores dos parâmetros H, S e L sendo que os valores para os parâmetros S e L serão automaticamente considerados como sendo em porcentagem e o valor para o parâmetro A na faixa [ 0 - 1 ].
Notar que definir A = 1 equivale a aplicar a função hsl(H, S, L).
O retângulo na cor preta está atrás do retângulo onde será aplicada a cor e destina-se a facilitar a visualização da opacidade quando ela for definida.
Altere os valores HSLA nos campos a seguir e clique OK.
% %
A cor HSLA escolhida será aplicada
como fundo deste retângulo
Aprenda praticando! :-)
Sobre o autor

Maurício Samy Silva também conhecido como "Dinossauro das CSS" ou simplesmente Maujor® é graduado em Engenharia Civil pelo Instituto Militar de Engenharia (IME).
No segundo semestre de 2003, com a pretensão de suprir a falta de material de consulta gratuita, em língua portuguesa, na internet, decidiu criar o site de tutoriais denominado Maujor, hospedado em http://www.maujor.com/ e destinado a divulgar as técnicas de desenvolvimento frontend. Maujor é autor de 15 livros de desenvolvimento web (http://livrosdomaujor.com.br) e está escrevendo mais um sobre CSS Grid Layout com previsão de lançamento em novembro de 2017.
Saiba mais: Facebook , Twitter.
Adicionar comentário
This policy contains information about your privacy. By posting, you are declaring that you understand this policy:
- Your name, rating, website address, town, country, state and comment will be publicly displayed if entered.
- Aside from the data entered into these form fields, other stored data about your comment will include:
- Your IP address (not displayed)
- The time/date of your submission (displayed)
- Your email address will not be shared. It is collected for only two reasons:
- Administrative purposes, should a need to contact you arise.
- To inform you of new comments, should you subscribe to receive notifications.
- A cookie may be set on your computer. This is used to remember your inputs. It will expire by itself.
This policy is subject to change at any time and without notice.
These terms and conditions contain rules about posting comments. By submitting a comment, you are declaring that you agree with these rules:
- Although the administrator will attempt to moderate comments, it is impossible for every comment to have been moderated at any given time.
- You acknowledge that all comments express the views and opinions of the original author and not those of the administrator.
- You agree not to post any material which is knowingly false, obscene, hateful, threatening, harassing or invasive of a person's privacy.
- The administrator has the right to edit, move or remove any comment for any reason and without notice.
Failure to comply with these rules may result in being banned from submitting further comments.
These terms and conditions are subject to change at any time and without notice.
Comentários