De acordo com as Leis 12.965/2014 e 13.709/2018, que regulam o uso da Internet e o tratamento de dados pessoais no Brasil, ao me inscrever na newsletter do portal DICAS-L, autorizo o envio de notificações por e-mail ou outros meios e declaro estar ciente e concordar com seus Termos de Uso e Política de Privacidade.
Colaboração: Rubens Queiroz de Almeida
Data de Publicação: 27 de março de 2017
Quando vemos um fonte bonito em um site, para efetivamente descobrir seu nome precisamos passar por um processo trabalhoso. Primeiro vemos o código fonte da página para localizar a folha de estilo utilizada (css). Uma vez localizada a folha de estilo, precisamos identificar qual fonte foi utilizado no trecho que nos agradou.
Enfim, um processo um pouco trabalhoso.
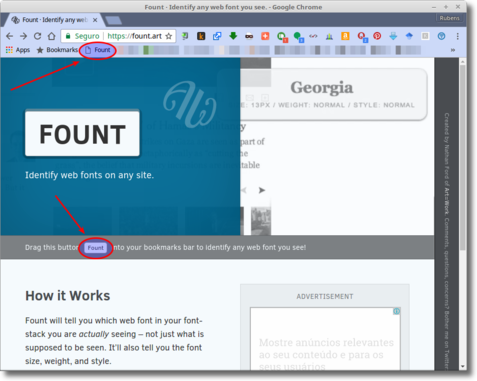
Mas o portal Fount simplificou bastante este processo. Tudo se dá por meio da instalação de uma bookmarklet.
Como podemos ver pela figura abaixo, basta clicar sobre o trecho da página assinalado com um círculo vermelho e movê-lo para a barra de favoritos (bookmarks).
 |
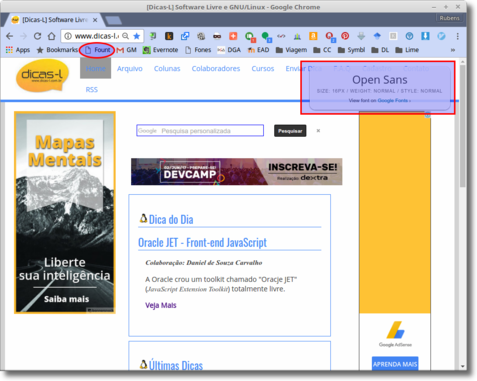
Isto feito, podemos agora identificar os fontes utilizados em qualquer página. Para isto basta clicar sobre a bookmarklet, quando então o cursor assume o formato de uma cruz, e em seguida selecionar um trecho do texto para o qual se deseja identificar o fonte utilizado:
 |
Em nosso exemplo, podemos ver no canto superior direito o fonte utilizado nas páginas da Dicas-L, o Open Sans. E não apenas isto, vemos o tamanho utilizado (16px), estilo e o peso (negrito ou itálico). Vemos também que este é um dos fontes disponibilizado pela Google (Google Fonts).
Simples e rápido :-)
This policy contains information about your privacy. By posting, you are declaring that you understand this policy:
This policy is subject to change at any time and without notice.
These terms and conditions contain rules about posting comments. By submitting a comment, you are declaring that you agree with these rules:
Failure to comply with these rules may result in being banned from submitting further comments.
These terms and conditions are subject to change at any time and without notice.
Comentários