De acordo com as Leis 12.965/2014 e 13.709/2018, que regulam o uso da Internet e o tratamento de dados pessoais no Brasil, ao me inscrever na newsletter do portal DICAS-L, autorizo o envio de notificações por e-mail ou outros meios e declaro estar ciente e concordar com seus Termos de Uso e Política de Privacidade.
Notação abreviada para elementos css
Colaboração: Rubens Queiroz de Almeida
Data de Publicação: 21 de setembro de 2015
Em arquivos de estilo CSS, podemos definir um elemento como:
margin-top:1px; margin-right:2px; margin-bottom:5px; margin-left:1px;
O elemento margin pode ser definido também como:
margin: 1px 2px 5px 1px;
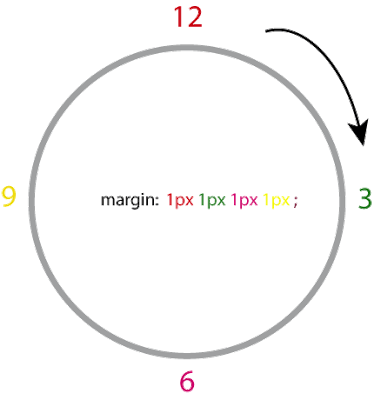
Mas como saber a ordem em que os valores são escritos? Na verdade é bastante simples, os valores são especificados no sentido horário. Começamos pelo valor do topo (margin-top), em seguida passamos para a direita (margin-right), fundo (margin-bottom), e finalmente a esquerda (margin-left).
Pense que cada caractere economizado com uma notação abreviada é um caractere a menos a ser transmitido quando alguém acessa sua página. Com a notação completa, primeiro exemplo, temos 70 caracteres, já na segunda notação, com abreviação, temos apenas 25 caracteres, uma economia substancial.
A imagem abaixo, do artigo "CSS Shorthand Clockwise Rule", ilustra muito bem este conceito:
 |
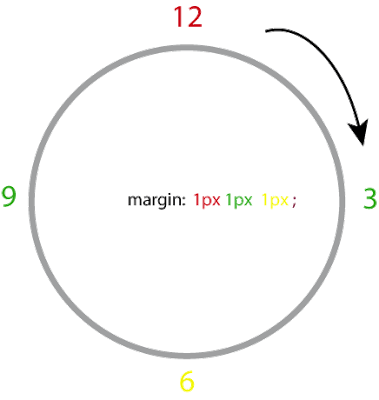
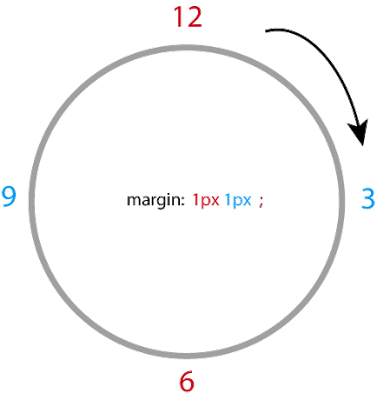
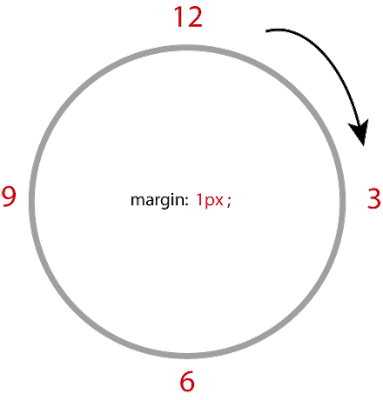
Mas podemos abreviar ainda mais. Podemos utilizar três, dois ou mesmo apenas um parâmetro. Observe pelas cores nas imagens como os parâmetros são calculados. Por exemplo, se especificarmos apenas um valor (margin: 1px;), o mesmo valor se aplicará a todos os lados (topo, fundo, direita e esquerda).
Com três parâmetros
 |
Com dois parâmetros
 |
Com um parâmetro
 |
Esta regra pode ser utilizada também para a diretiva CSS padding.
Referência: Este texto foi baseado em grande parte no artigo CSS Shorthand Clockwise Rule