De acordo com as Leis 12.965/2014 e 13.709/2018, que regulam o uso da Internet e o tratamento de dados pessoais no Brasil, ao me inscrever na newsletter do portal DICAS-L, autorizo o envio de notificações por e-mail ou outros meios e declaro estar ciente e concordar com seus Termos de Uso e Política de Privacidade.
CSSED - Aplicativo para verificação e criação de arquivos de estilo
Colaboração: Rubens Queiroz de Almeida
Data de Publicação: 27 de março de 2012
O meu conhecimento de CSS é, para dizer o mínimo, macarrônico. Sempre que preciso fazer alguma mudança estética em meus sites, eu uso, é claro, o Google. Mas este é um processo demorado e muito propenso a erros. Como é mesmo a diretiva para definir a cor do fonte? font-color ou só color?
Bom, certamente, alguém já teve um problema parecido. Usando então dos recursos de consulta a pacotes de software do Debian/Ubuntu, fiz a seguinte consulta:
apt-cache search css
Foram 192 linhas de resultados, mas no meio de tanta coisa, encontrei algo que chamou minha atenção:
cssed - graphical CSS editor
Ainda não domino completamente o aplicativo, mas ele traz algo que está me ajudando muito, a sintaxe das diretivas css.
 |
| Clique na figura para ampliar |
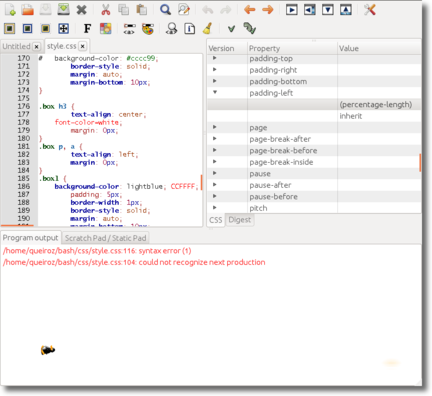
Na figura acima, no painel da direita, temos as diretivas css existentes. A diretiva padding-left, ou acolchoamento à esquerda, está aberta, exibindo as opções disponíveis (percentage-length e inherit). Ao clicar duas vezes sobre a diretiva percentage-length temos o quadro abaixo, que nos permite inserir um valor:
 |
| Clique na figura para ampliar |
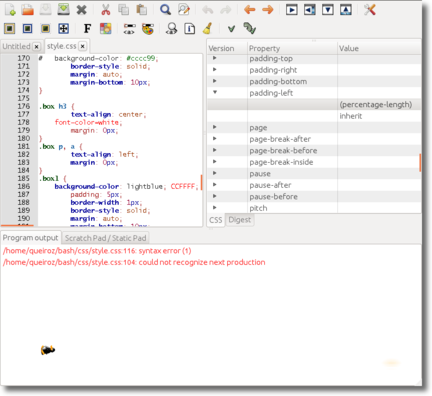
Digitamos o valor, no caso, "10" e em seguida clicamos em ok. Vemos então, que no painel da esquerda, aparece a diretiva css correspondente com o valor que acabamos de especificar.
 |
| Clique na figura para ampliar |
Mas não é só isto. Podemos carregar um arquivo de estilo existente e fazer a verificação da sintaxe e sua edição.
 |
| Clique na figura para ampliar |
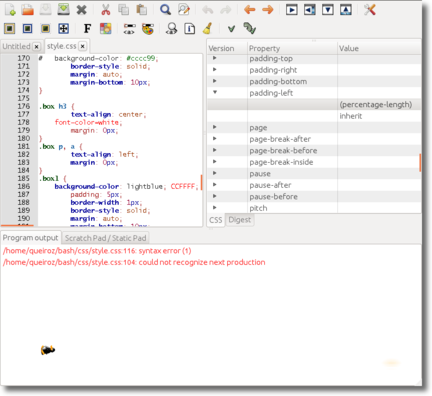
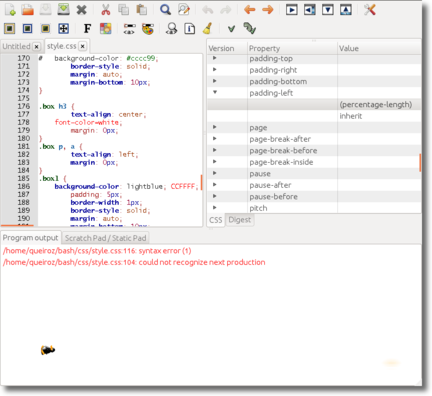
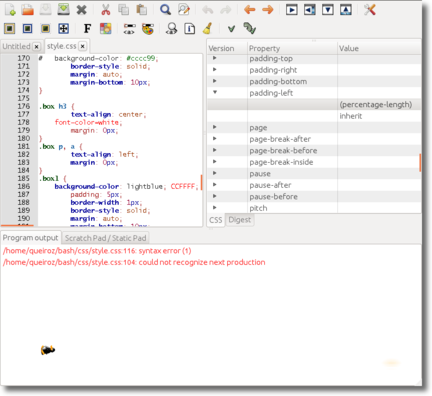
Podemos ver no topo o ícone em que devemos clicar para fazer a verificação da sintaxe do arquivo que carregamos. Ao efetivar esta verificação, no painel da esquerda,podemos ver, em vermelho, os itens que estão incorretos:
 |
| Clique na figura para ampliar |
Neste caso, temos que a diretiva:
font-color=white;
está incorreta. O certo seria:
font-color:white;
Um erro muito comum, pois tendemos a usar o sinal de igual para expressar equivalência. Mesmo depois de muitos anos ainda cometo este erro.
Ainda tenho que aprender muitas coisas sobre o CSSED, mas o pouco que já descobri já está me ajudando bastante.
Adicionar comentário
This policy contains information about your privacy. By posting, you are declaring that you understand this policy:
- Your name, rating, website address, town, country, state and comment will be publicly displayed if entered.
- Aside from the data entered into these form fields, other stored data about your comment will include:
- Your IP address (not displayed)
- The time/date of your submission (displayed)
- Your email address will not be shared. It is collected for only two reasons:
- Administrative purposes, should a need to contact you arise.
- To inform you of new comments, should you subscribe to receive notifications.
- A cookie may be set on your computer. This is used to remember your inputs. It will expire by itself.
This policy is subject to change at any time and without notice.
These terms and conditions contain rules about posting comments. By submitting a comment, you are declaring that you agree with these rules:
- Although the administrator will attempt to moderate comments, it is impossible for every comment to have been moderated at any given time.
- You acknowledge that all comments express the views and opinions of the original author and not those of the administrator.
- You agree not to post any material which is knowingly false, obscene, hateful, threatening, harassing or invasive of a person's privacy.
- The administrator has the right to edit, move or remove any comment for any reason and without notice.
Failure to comply with these rules may result in being banned from submitting further comments.
These terms and conditions are subject to change at any time and without notice.
Comentários