De acordo com as Leis 12.965/2014 e 13.709/2018, que regulam o uso da Internet e o tratamento de dados pessoais no Brasil, ao me inscrever na newsletter do portal DICAS-L, autorizo o envio de notificações por e-mail ou outros meios e declaro estar ciente e concordar com seus Termos de Uso e Política de Privacidade.
Traduzindo páginas e textos com JavaScript
Colaboração: Rafael Kellermann Streit
Data de Publicação: 22 de julho de 2010
Para implementar a API de tradução do Google em seu site, é bem fácil. Antes, vamos entender o que esta API faz: Ela basicamente traduz para uma determinada lingua (podendo ser parâmetrizado pelo usuário) qualquer texto. Como se o usuário estivesse consultando no Google Translate.
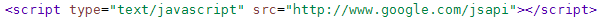
Para começar, dentro da tag head vamos colocar esta linha de comando:
 |
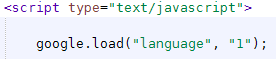
Esta linha de código insere toda a API desenvolvida pelo Google na sua página. Agora vamos utiliza-la, abrindo outra tag de script, e carregar os apetrechos dentro da variável google .
 |
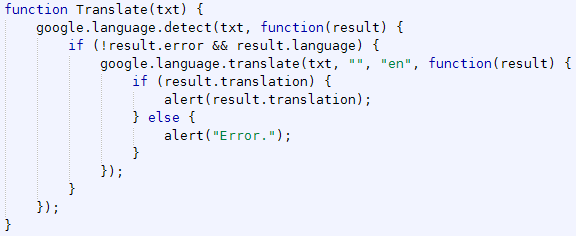
Logo abaixo, vamos criar uma função que irá traduzir o que o usuário digitar dentro de um campo de texto:
 |
Esta função acima, irá traduzir o texto fornecido por parâmetro para o inglês. Se ocorrer algum problema durante a execução, irá alertar Error. ao usuário, caso contrário, irá alertar a mensagem traduzida à ele.
Aqui está o link para download da página completa : Download.
Fonte: Google Code.
Link original da notícia: http://bit.ly/bBVtnD
Adicionar comentário
This policy contains information about your privacy. By posting, you are declaring that you understand this policy:
- Your name, rating, website address, town, country, state and comment will be publicly displayed if entered.
- Aside from the data entered into these form fields, other stored data about your comment will include:
- Your IP address (not displayed)
- The time/date of your submission (displayed)
- Your email address will not be shared. It is collected for only two reasons:
- Administrative purposes, should a need to contact you arise.
- To inform you of new comments, should you subscribe to receive notifications.
- A cookie may be set on your computer. This is used to remember your inputs. It will expire by itself.
This policy is subject to change at any time and without notice.
These terms and conditions contain rules about posting comments. By submitting a comment, you are declaring that you agree with these rules:
- Although the administrator will attempt to moderate comments, it is impossible for every comment to have been moderated at any given time.
- You acknowledge that all comments express the views and opinions of the original author and not those of the administrator.
- You agree not to post any material which is knowingly false, obscene, hateful, threatening, harassing or invasive of a person's privacy.
- The administrator has the right to edit, move or remove any comment for any reason and without notice.
Failure to comply with these rules may result in being banned from submitting further comments.
These terms and conditions are subject to change at any time and without notice.
Comentários