De acordo com as Leis 12.965/2014 e 13.709/2018, que regulam o uso da Internet e o tratamento de dados pessoais no Brasil, ao me inscrever na newsletter do portal DICAS-L, autorizo o envio de notificações por e-mail ou outros meios e declaro estar ciente e concordar com seus Termos de Uso e Política de Privacidade.
Criando gráficos utilizando a classe JPGraph com MySQL
Colaboração: Rodrigo Rosa Fragoso
Data de Publicação: 06 de Fevereiro de 2006
Como podemos ver na dica Criando gráficos com a classe JPGraph com PHP o PHP oferece diversos recursos para criar e manipular imagens. Utilizando o recurso de manipulação de imagens podemos buscar dados de um banco e apresentá-lo na tela na forma de gráfico.
Apresentarei nesta Dica como buscar os dados no MySQL e mostrar na forma de gráfico.
Nesta dica utilizarei uma tabela denominada vendas com as seguintes colunas (codigo, cidade e valor) já com alguns dados. Estou considerando que toda a estrutura (Apache,PHP,MySQL) já esteja instalada e rodando.
Para apresentar os dados, utilizaremos como exemplo o gráfico Bar Grad 1
localizado em //jpgraph-1.19/src/Examples/bargradex1.php .
1. Include das bibliotecas da classe JPGraph.
<?php
include ("jpgraph.php");
include ("jpgraph_bar.php");
2. Rotina para acesso e busca do dados no MySQL.
//rotina para conexão ao banco
$hostname_https = "localhost";
$database_https = "mysql";
$username_https = "web";
$password_https = "";
$con = mysql_connect($hostname_https, $username_https, $password_https)
or trigger_error(mysql_error(),E_USER_ERROR);
mysql_select_db("projeto",$con);
$query = "SELECT * FROM vendas";
$resultado = mysql_query($query,$con);
//Este tipo de gráfico utiliza o Eixo X e Y
$datay=array(); // array com os dado do Eixo Y
$datax=array(); // array com os dado do Eixo X
$i=0;
if (mysql_num_rows($resultado))
{
while ($campo = mysql_fetch_array($resultado))
{
//Retornando os dados e armazenado nos arrays.
$datay[$i] = $campo['valor']; //dados Eixo Y
$datax[$i] = $campo['cidade']; //dados Eixo X
$i++;
}
}
// fim do select nos dados.
3. Criando e manipulando os métodos do exemplo
O código abaixo está contido
no exemplo //jpgraph-1.19/src/Examples/bargradex1.php .
// Configuração das dimensões do gráfico.
$graph = new Graph(400,200,"auto");
$graph->img->SetMargin(40,30,30,50);
$graph->SetScale("textlin");
$graph->SetMarginColor("lightblue");
$graph->SetShadow();
// Configuração do titulo do gráfico.
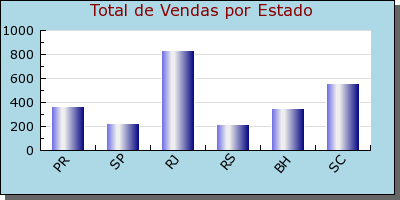
$graph->title->Set("Total de Vendas por Estado");
$graph->title->SetFont(FF_VERDANA,FS_NORMAL,12);
$graph->title->SetColor("darkred");
// Configuração de Font.
$graph->xaxis->SetFont(FF_VERDANA,FS_NORMAL,10);
$graph->yaxis->SetFont(FF_VERDANA,FS_NORMAL,10);
$graph->yscale->ticks->SupressZeroLabel(false);
// Dados do --> Eixo X
$graph->xaxis->SetTickLabels($datax);
$graph->xaxis->SetLabelAngle(50);
// Dados do --> Eixo Y
$bplot = new BarPlot($datay);
$bplot->SetWidth(0.6);
// Ajuste de cor
$bplot->SetFillGradient("navy","#EEEEEE",GRAD_LEFT_REFLECTION);
$bplot->SetColor("white");
$graph->Add($bplot);
// Cria o gráfico
$graph->Stroke();
?>
//fim *.php
4. Exemplo do gráfico.

5. Saiba mais
No mais é isso, qualquer coisa me escreva.
t+
Rodrigo Rosa Fragoso <rodrigorf br (a) gmail com>